UX Case Study
ZEON- A Financial Crime Surveillance Tool
2020

Improving the efficiency in investigation process of financial crime
Quick Links:
Product Overview
Zeon (name is changed) is a next-gen tool for investigation of financial-crime like bribery, terrorist financing, money laundering, human trafficking, consumer fraud, etc. It enables the users to find and identify the suspicious activities in an organisation through searching in to different types of data records like:
-
Mails
-
Chats & messages
-
Voice communication
-
Trade & transactions
Investigation Process
in a nutshell

The given application needed to serve as a surveillance module that doesn’t only integrate the different data records into one, but also provides the customised set of data for variety of search query use cases. It must behave smart & intelligent to be a pathfinder in crime investigation.
The design objective was to re-structure and re-design the surveillance tool “Zeon” with the focus on creating better user experience that leads to improving the efficiency in the inspection process. However, the overall expectation from the product was set to build a Google Search of Wall Street.
Project Objectives
Design Evaluation
of existing interface
Some of the key pointers from the design evaluation of existing application interface are as follows: (Click here to see the old existing interface of Zeon)
Application has a Google kind of search capability like sort of (developing stage) natural language process, understanding syntax and query expansion applied.
Hard to handle the versatility of queries through the flat layout format of the search result page.
Information attributes for contacts, places, groups, etc. are lacking a clean & hierarchical interface.
Too much cognitive work while going through the results data.
E-comm elements are lacking the consistency in visual communication.
Difficult to find other related conversations to go further into contextual investigation.
Text-rich interface. Spotting the key elements on the pages is difficult
Users
Teams like Commercial Crime Bureau, Financial Crime Compliance team & Data surveillance Analytics division of large scale organisation in investment banking and financial services would be using this application to start the investigation by looking into the recorded communication and transactional data step by step.
Pain points
-
Flagging suspicious activities in the entire inspection process consumes maximum time & effort.
-
Many times users experience unexpected result sets and write feedback about it.
-
Hardly use Critical Words Highlighting feature as it makes page more cluttered by highlighting.
-
Takes notes to refer to knowledge from earlier session of searching and filtering.
Steps of flagging suspicion

Final Design
Adaptive Layout
The process of surveillance & inspection starts with searching the queries in Zeon’s search bar that is capable of understanding the natural language of user’s queries.
Some sample search queries:
E-communications
“ IM regarding Brexit”
“ Emails from 10 Jun to 18 Jun”
“ Emails from 10 Jun to 18 Jun + Chabn”
“ Chat of Abneet regarding nasdaq listing in past 2 months”
Transactions
“ Asia execution on 12 Oct 2017”
“ US order ALTPP2664073490003 in July”
“ apac equities transaction”
“ apac equities transaction + Ankur.dkg@xyz.com”
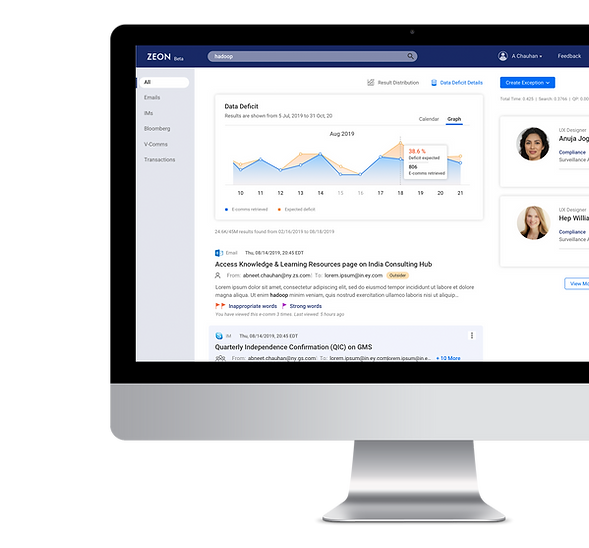
Interface of the search results for organic-ness in the search queries and a large variety of user sets was tackled with an adaptive layout. Such a custom–tailored interface is composed with designing small, independent components, along with rules for how those components should be displayed in response to an individual user’s needs.

The layout is designed to accommodate a large set of e-comm information where the right column is reserved for the related contacts, products, groups & entities and by selecting them they can be brought in context and all information will arrange again accordingly.
Final design of search result page

Funnel Down Approach
Top-down approach of the investigation process is followed for designing the user experience of the Neon. The navigation is designed for better guiding the user to narrow down the search results.
Form = Function
The first result set comes with a lot of enriched actionable info that further can be added/ appended into the searched queries to filter out the result set. Not only from the main result page, but users can also narrow down the results by adding the keywords from the e-comm and
v-comm detailed page as well.

Improves search-results experience itself
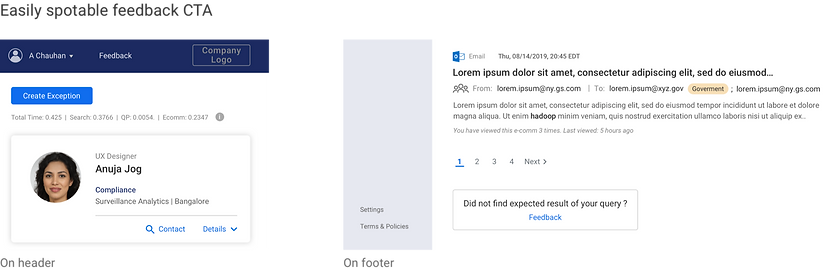
Zeon is designed to behave intelligent. A feedback mechanism/system is designed to receive user’s input that can further be processed (manual and automatic both) to provide better desired output next time.
Result Ranking
Different feedback options that are provided on each e-comm snippet helps in ranking of the search-results sorted page wise.

Overall feedback

Highlighting potential suspicions
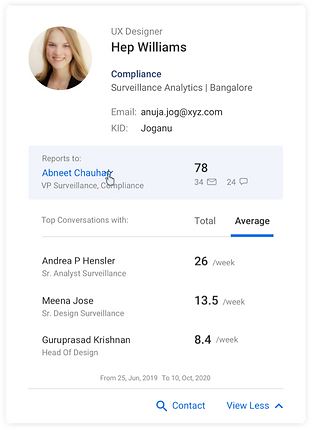
Contact tags
Different contacts gets visible with the tags to identify their sectors or firms they are associated with.

Average conversation per week
Top connection of the found contact can be viewed with the info of average conversation per week in a given duration.

Critical Words
The e-comms which are with some unusual words can be seen as potential lead for the investigation. Different tags of unusual words with intensity indicator are designed in order to guide user.

Impact
The task efficiency was increased up to 65%
Designed interface of newly released ZEON Beta witnessed many positive remarks from the set of internal and external stakeholders.
Feedback count had gone down by 30% around.
My roles
I operated the project at the client’s location in Bangalore, and deployed/managed a UX/UI design team for helping their Compliance team to craft highly usable digital surveillance solutions to lead the global market.
I was hands-on conducting workshops to ideate the solutions, creating solution wireframes and validating them
Also, I streamlined the UI design & delivery process with Zeon development team. Kept design outcomes ready 2-3 sprints ahead of the Dev requirement. This prevented the interruption in supplying the design to dev.
Thank you for your time.